Una tabla en html viene marcada por las etiquetas <table> </table>. Entre esas dos etiquetas definiremos la tabla, las celdas que queremos, las columnas y las características de cada uno de estos parámetros. Pero vamos a empezar explicándo la etiqueta <table>.
La tabla: <table>
Como ya ocurre con la etiqueta body, a una tabla también lo podemos definir el fondo de la misma. Esto lo podemos conseguir con el parámetro "bgcolor", que nos pondrá un color de fondo, o "background" para poner una imagen de fondo. Recuerda que si la imagen es más pequeña que la tabla, ésta se repetirá tanto a lo ancho como a lo largo.
Otro aspecto que podemos definir de la tabla es el borde. Esto lo haremos con el parámetro "border".
Ej:border= "x" siendo la x un número. Ese número indicará el grosor del borde. Si no ponemos borde o lo escribimos "0", la tabla no mostrará borde ninguno. Por supuesto, también podemos darle color al borde, escribiendo la etiqueta "bordercolor" e indicando el color que queramos para nuestro borde.
El parámetro "width" indirca la anchura de la tabla. Esta anchura la podemos poner en píxeles (width= "300") o con porcentaje (width= "100%").
Cellpadding
Marca a la tabla el espacio que debe dejar alrededor del texto dentro de una celda.
Cellspacing
Define el espacio entre las celdas de la tabla.
Las filas: <tr>
Como hemos visto en el encabezado las filas se escriben gracias a las etiquetas <tr> con su correspondiente cierre </tr>. El contenido de las columnas que están dentro de la fila lo podemos alínear tanto horizontal como verticalmente.
Para alinearlo verticalmente utilizaremos el atributo "valign" para poder alinearlo arriba de la celda ("top"), en el centro ("middle") o debajo ("bottom").
Para alinearlo horizontalmente utilizaremos el atributo "align". Con este atributo podremos alinear el contenido de las celdas en el centro ("center"), a la izquierda ("left"), a la derecha ("right") o justificado ("justify").
Por supuesto a las filas también les podemos definir el color de fondo ("bgcolor") y el color del borde ("bordercolor").
Las celdas <td>
Las celdas que van dentro de cada fila las tenemos que escribirlas con la etiqueta <td> y su correspondiente cierre </td>.
Al igual que en las filas, en las celdas podemos definir el la alineación del contenido que está dentro con los atributos "valign" y "align".
Las celdas poseen unos atributos que nos ayudan a poder agrupar tantas celdas o tantas columnas como indiquemos en él. Para agrupar celdas utilizaríamos el atributo "colspan" y para agrupar celdas el atributo "rowspan".
Por ejemplo, para agrupar en una celda 2 columnas tenemos que escribir: <td colspan="2"></td>. Y para agrupar dos filas, la indicación sería la siguiente: <td rowspan= "2"></td>.
Las celdas <th>
Las celdas escritas con la etiqueta <th> y su correspondiente cierre, admiten los mismos atributos que las etiquetas <td> y funcionan de la misma forma, salvo que el contenido que esté dentro de una etiqueta <th> está considerado como el encabezado de la tabla, por lo que se creará en negrita y centrado sin que nosotros se lo indiquemos.
m2m8uf300
Creamos un nuevo documento html con su corresonciente sitio.
Creamos una tabla para poder asignar los espacisos para las imagenes cabecera y cajas de texo.
Para combinar las celdas primero las seleccionamos y dandole al clic derecho seleccionamos la opcion de combinar deldas.
Se colocan las imagenes previamente adaptadas con photoshop vara visualizarlas en pantalla (exportar para web), y con el tamaño que queremos para que se ajuste a el tamaño que hemos creado anteriormente en las celdas, y se inserta el texto directamente sobre las celdas en dreamweaver.
m2m8uf301
Para hacer esta página creamos una tabla para hacer la botonera y preparamos dos imagenes una para el estado normal y otra para cuando pasamos el raton por encima.
Esto se hace seleccinando la celda y insertando una imagen de substitución.
Y asignamos una imagen para cada estado.
m2m8uf302
Dividimos la pagina en tres columnas la de los extremos para dejar un margen lateral y la del centro para el contenido y despues tantas filas como sean necesarias.
Dependiendo de lo que necesitemos le asignamos al texto un encabezado que es el que define el cuerpo por defecto al texto. (desde el encabezado 1 que es el más grande, hasta el 6 que es el mas pequeño)
Enlaces
Para crear un enlace seleccionamos el texto que queremosenlazar y en la barra de propiedades añadimos la URL del sitio al qwue queremos que nos dirija.
Anclas con texto / imagenes.
Para utilizar las anclar primero nos disponemos a situarla dentro del documento, y le damos un nombre como referencia para despues poder llamar a el ancla atraves de enlaces o fisguras poligonales.
Para llamar el ancla a traves del texto seleccionamos el texto el que queremos vincularlo y en la casilla de preopiedades ponemos #(seguido de la referencia que le hemos puesto al ancla)
Para hacerlo con imagenes utilizamos la herramienta de Zona interactiva poligonal (al seleccionar la imgen se encuantra en la barra de propiedades) y con ella definimos el área que queremos vincular.
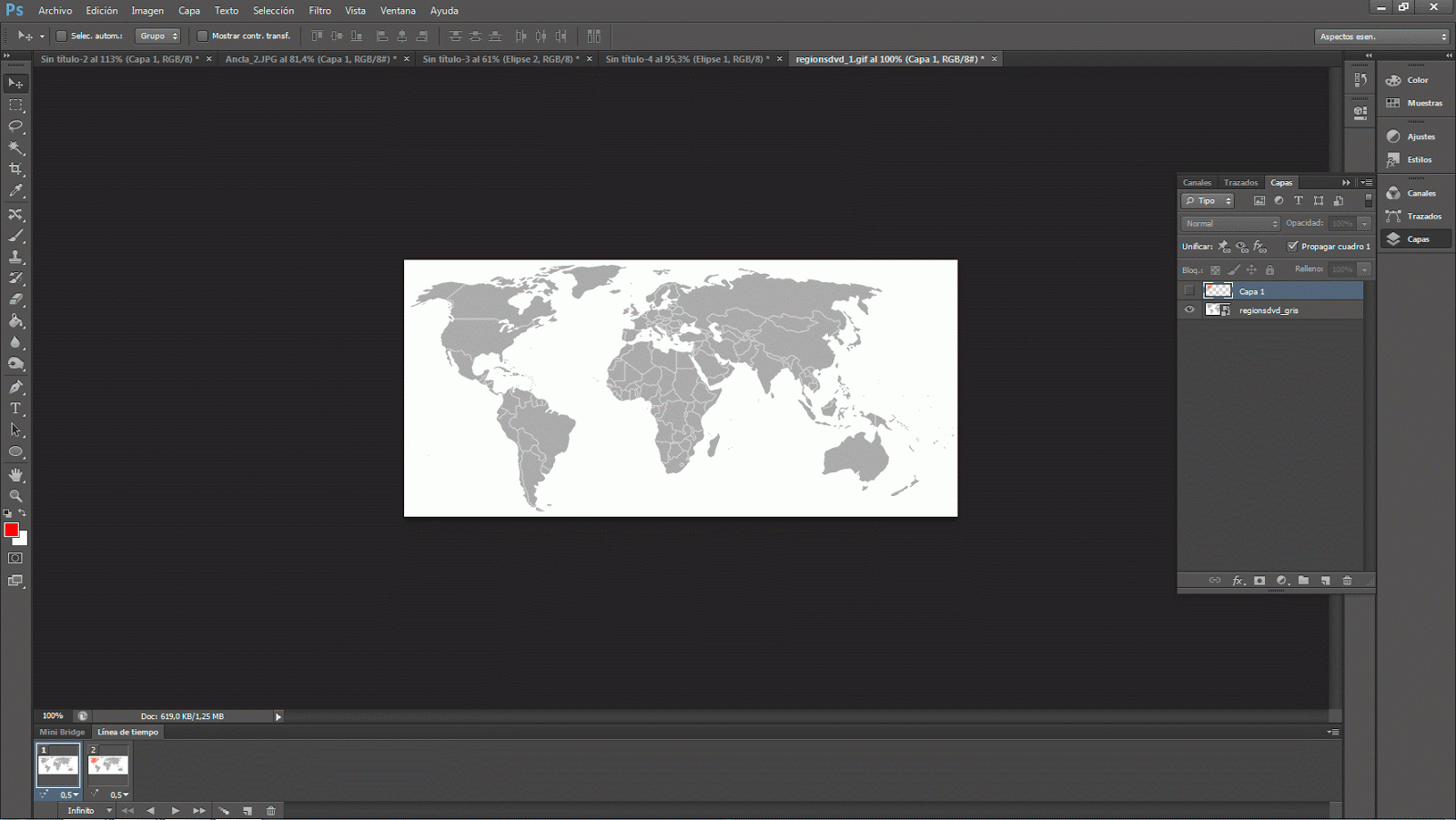
Para colocar la imagenes con animaciones bamos a photoshop abrimos la ventana de linea de tiempo, seleccionamos los segundo que quieres que dure creamos los objetos que queremos que accionen de alguna manera jugando con las capas.
Finalemente se exportaria como .gif
asdsdf














No hay comentarios:
Publicar un comentario